SugarCRM Version 10 (Q2 2020) has just been released!
In this post, we explore the changes users can expect in the SugarCRM Version 10 (Q2 2020) Update.
Sugars Version 10 update applies to Sugar Professional, Sugar Enterprise, Sugar Sell and Sugar Serve Users. If you are hosted with Sugar you will receive this update within the next week, if you are hosted on-site or with a partner you will be receiving this update shortly too.
Due to the large volume of SugarCRM Support tickets from our customers regarding the new layout (and how to fix a few things) we’ve created this short video explaining the new User Interface changes and how to configure them.
There is one particular change to Sugars UI you may want to revert from.
Watch our video below to find out how or follow the step by step instructions in this post.
SugarCRM Version 10 User Interface Changes
Let’s take a look at the Record View in Sugar which is where you will notice the biggest changes to the User Interface.
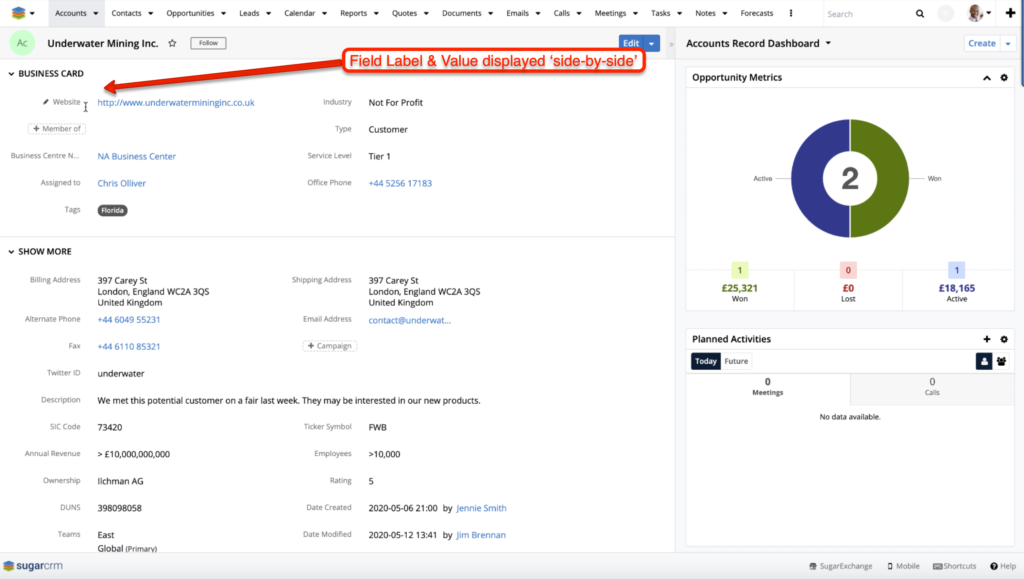
Side by side Field Name Placement
What we see now is the field label and value displayed side by side whereas, in previous versions of Sugar, field names were displayed above the field.
This is Sugar’s attempt to consolidate the view and make it easier for you to read and display a certain number of fields on your layout.
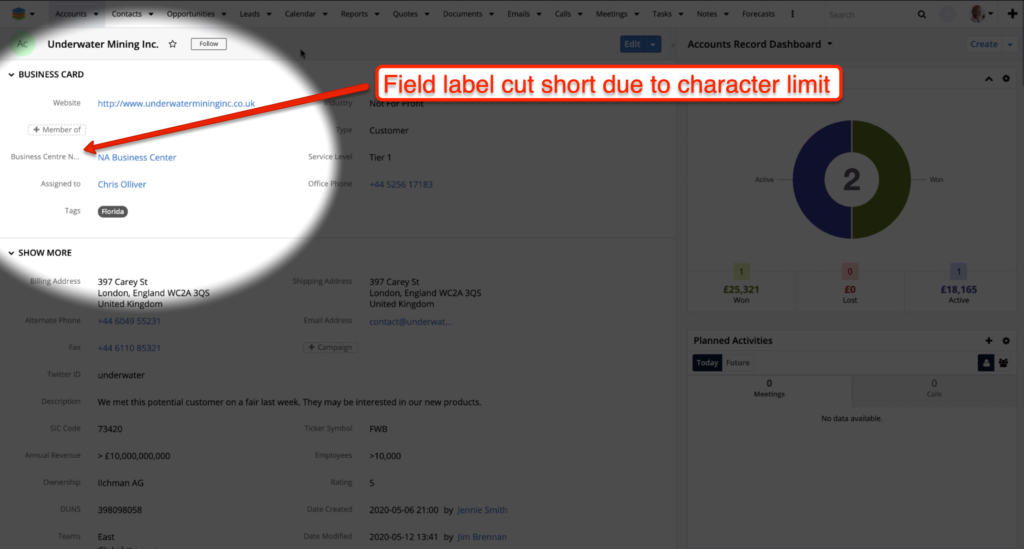
One downside to the side by side field name view is any field names that exceed the character limit will be cut short to fit on the row. This means field names may not be displayed correctly on your current layout.
How to Change Field Name Placement in SugarCRM
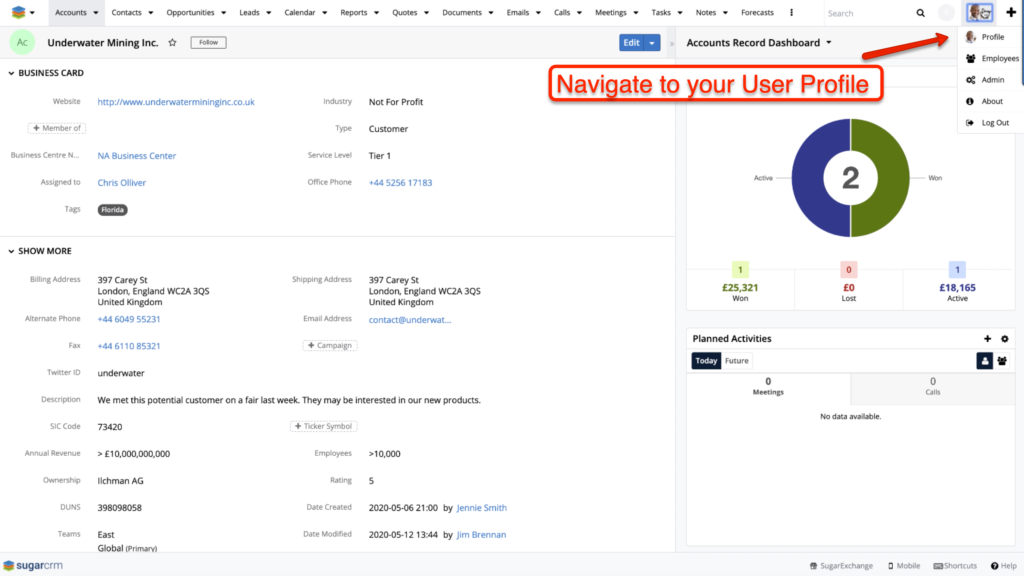
Step 1
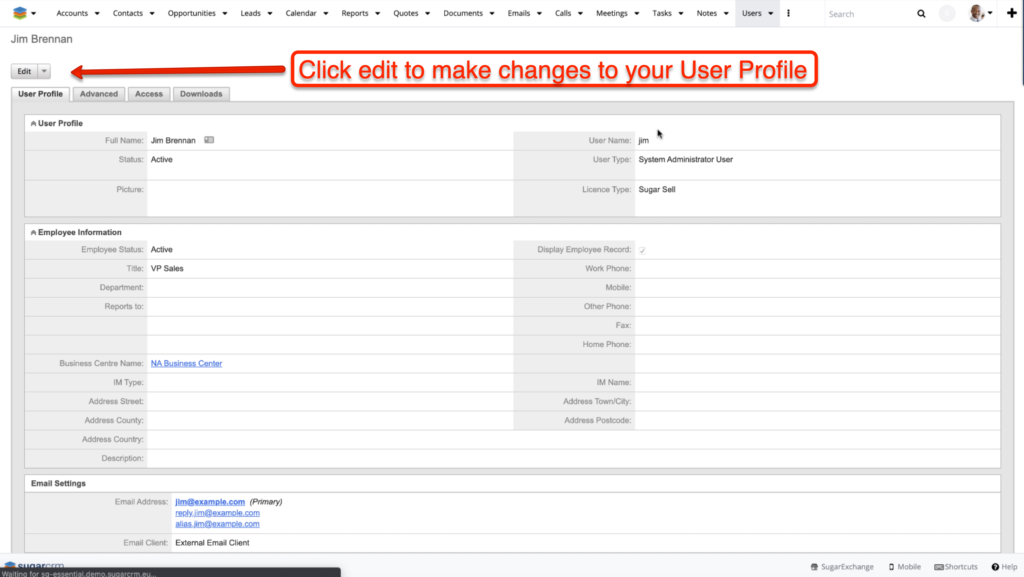
Navigate to your User Profile in Sugar at the top right of your screen.
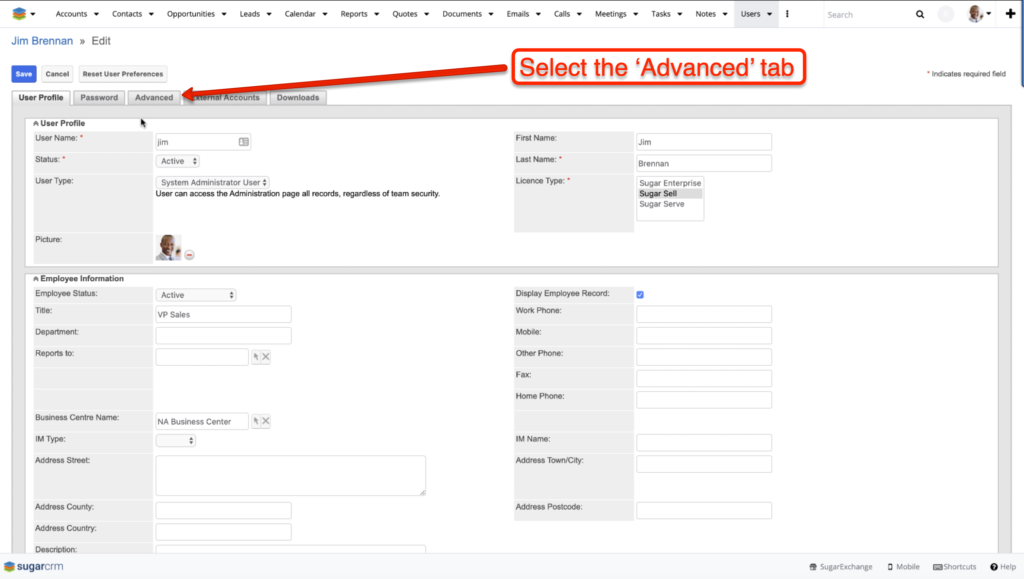
Once in ‘Edit’ mode select the ‘Advanced’ tab.
Step 3
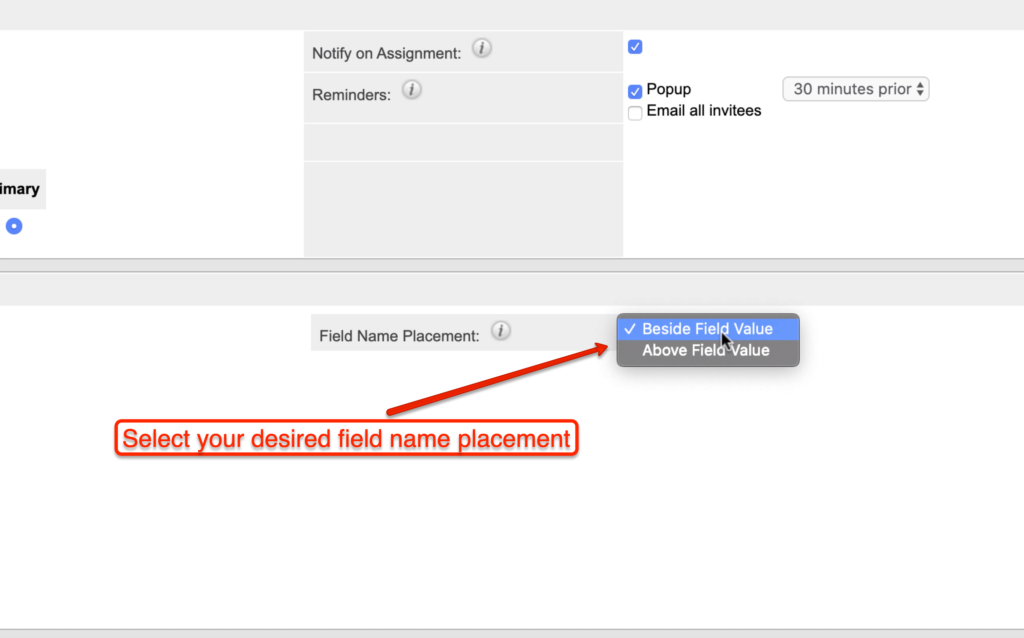
Select your desired field name placement to change how field names are displayed in your layout.
Step 4
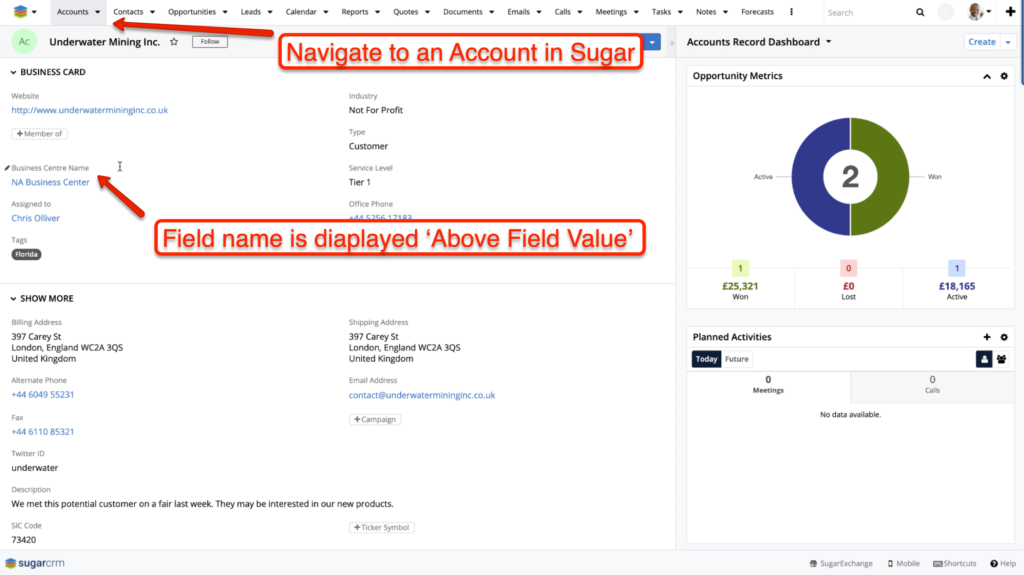
Navigate to a record in Sugar and you will notice field names are now positioned ‘Above Field Value’.
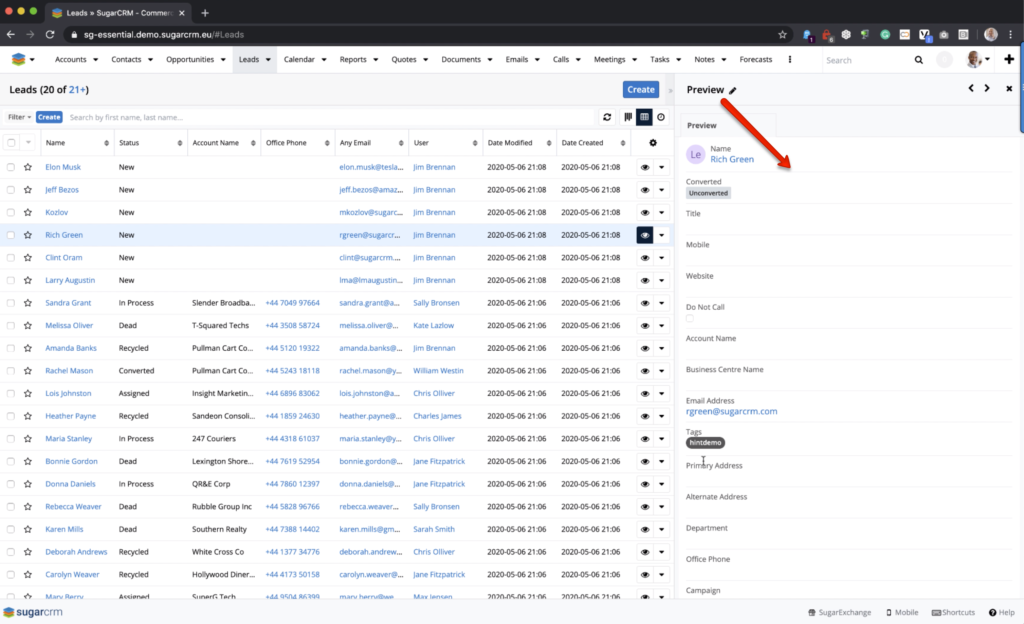
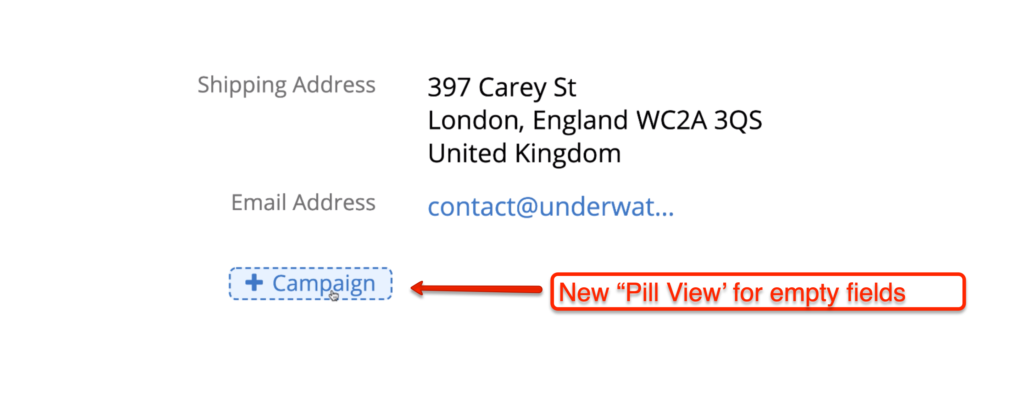
New Pill View for Empty Field Values
To make it easier for you to identify empty field values as you navigate through SugarCRM. Sugar has introduced a new ‘Pill View’ to the User Interface.
 The Pill View provides you with a clearer view of fields that do not contain values.
The Pill View provides you with a clearer view of fields that do not contain values.
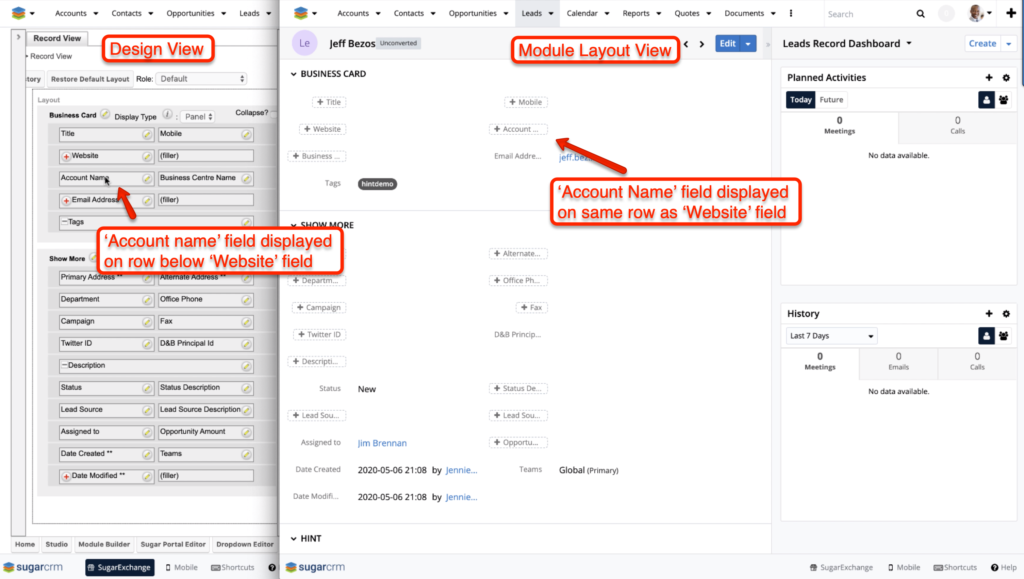
Filler Field Alignment
In a bid to condense the User Interface layout. Sugar has introduced a new feature that automatically realigns ‘Filler Fields’ on your layout. This is to help users create a more condensed layout at Record View.
If you were previously using filler fields to structure rows in your layout, you’ll want to know how to restructure your layout for the alignment you require.
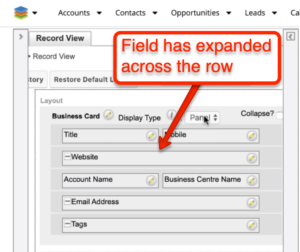
(Example of ‘Filler Fields’ displayed in the new UI – (Left) Design View / (Right) Record View)
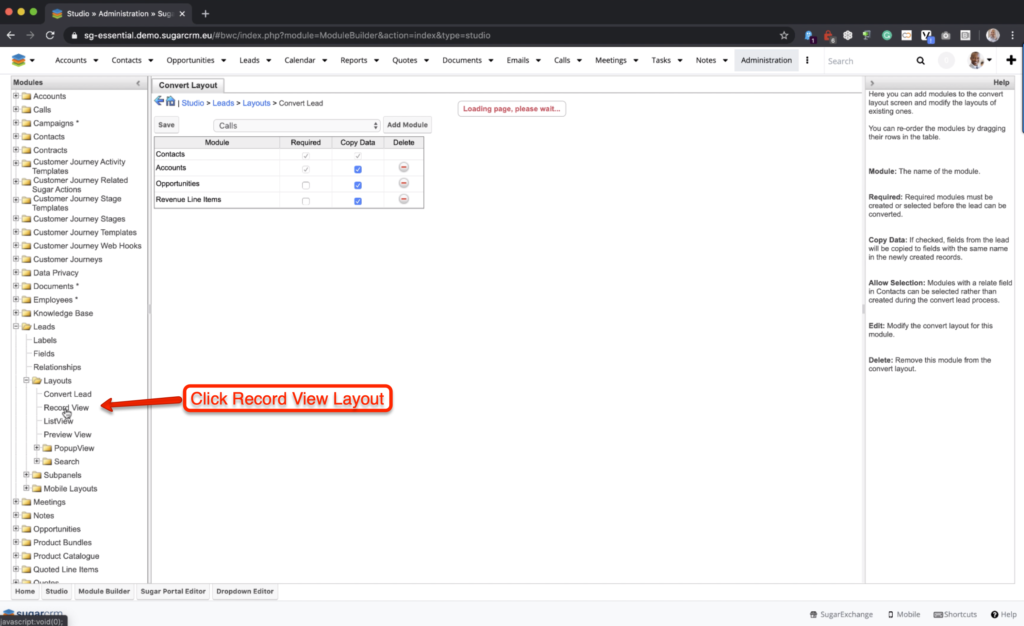
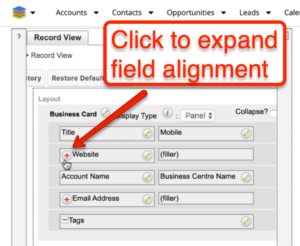
To change the layout and expand a field to cover the entire row, head to ‘Studio’ to edit the ‘Record View Layout’.
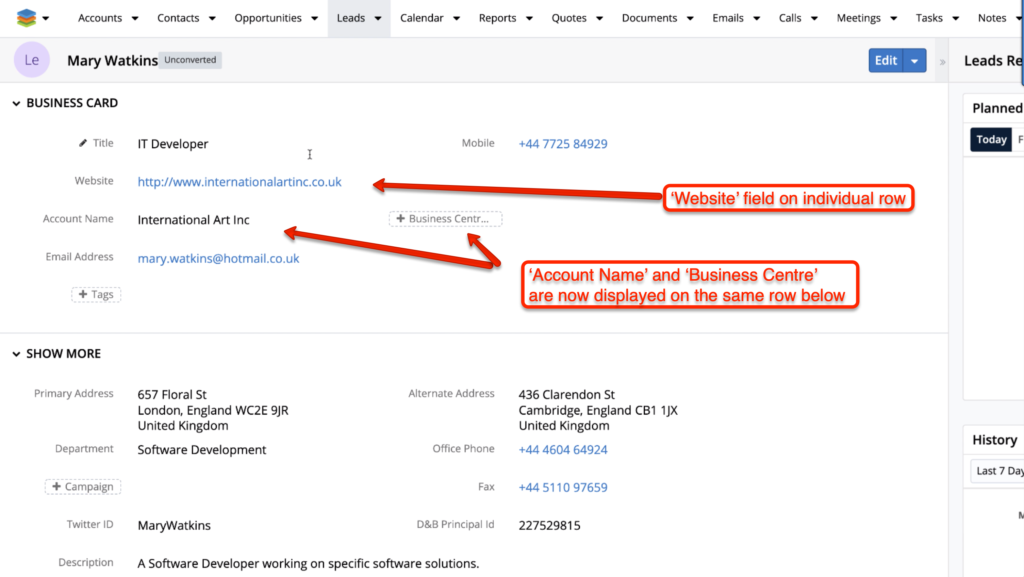
To ensure the ‘Account Name’ field remains on the row below the ‘Website’ field. Click the red ‘+‘ sign to expand the ‘Website’ field making it fill the row then save and deploy your changes.

Now, the ‘Website’ field is displayed on its own row and the ‘Account Name’ and ‘Business Centre’ fields are displayed on a separate row below.
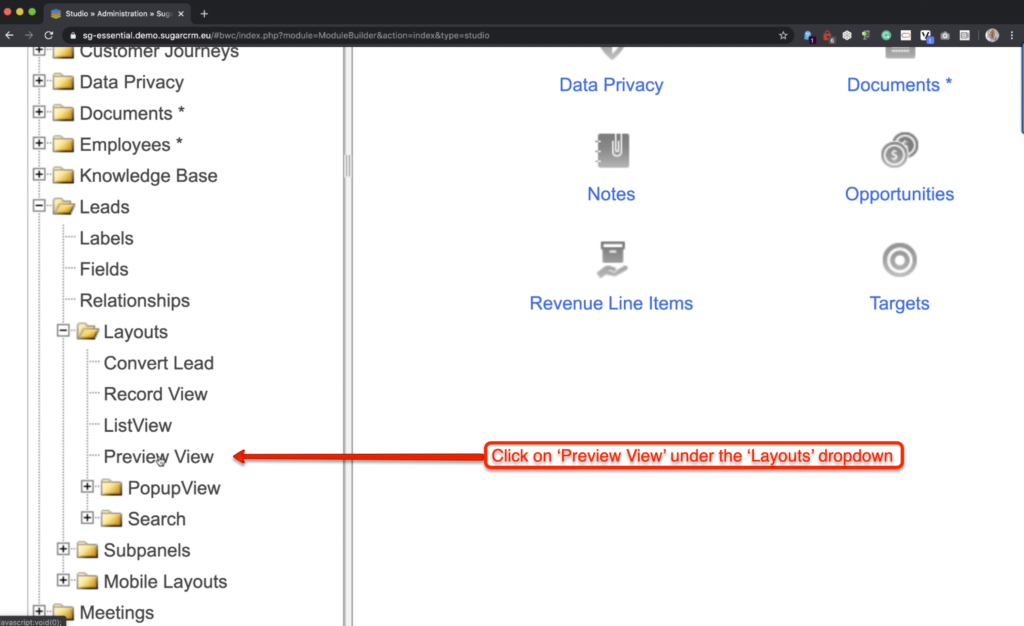
Preview View Layout
Another handy update to the UI in Sugar’s Version 10 release is the ability to edit the ‘Preview View’ layout.
In previous Sugar versions, the Preview View displayed the same layout as the Record View. Users can now edit the Preview View to display a different layout.
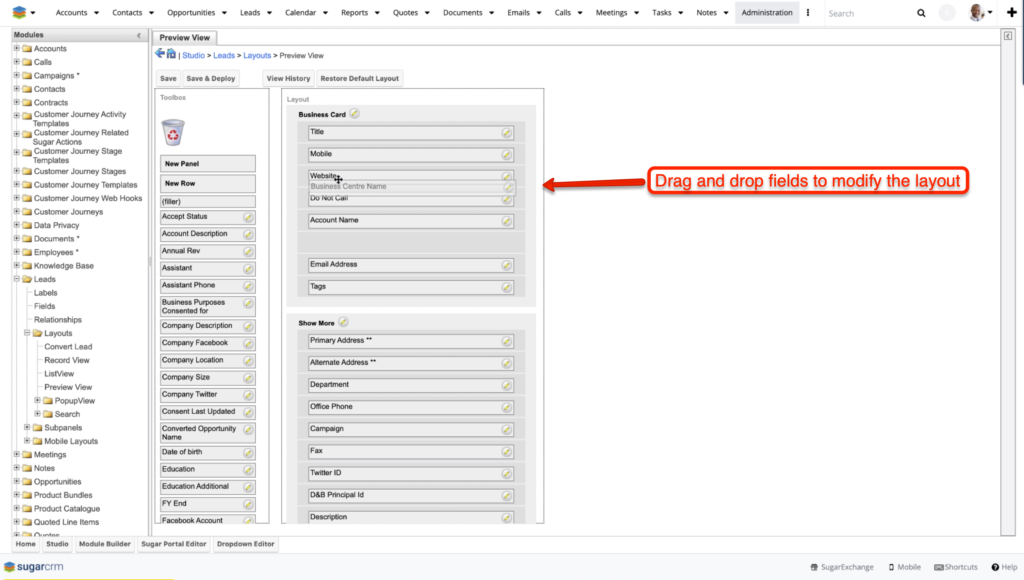
To make changes to the Preview View layout in Sugar, open ‘Studio’, choose the module you want to edit, select ‘Layouts’ and ‘Preview View’ from the Layouts dropdown.
Now you can change the display in the preview by rearranging fields to create your desired layout.
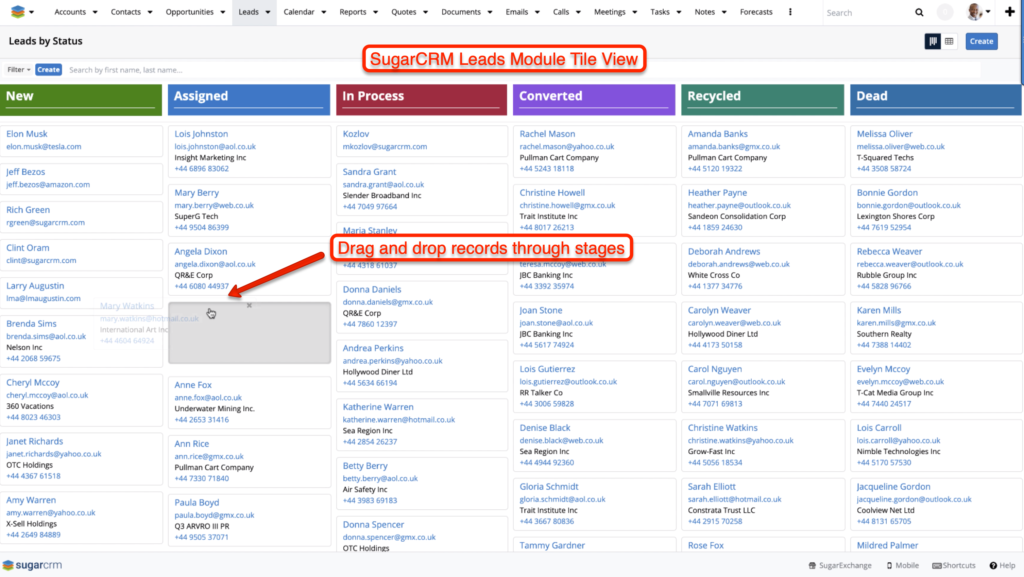
Tile View added to the Leads Module
The final change to Sugars UI in Version 10 is the addition of the Tile View in the Leads module. The Tile View allows you to ‘drag and drop’ records as they progress through stages. For example, progressing a Lead Record from a status of ‘New Lead’ > ‘Assigned to User’.
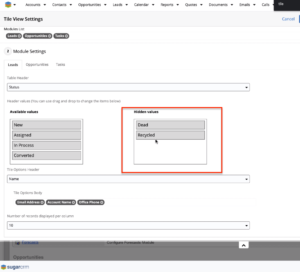
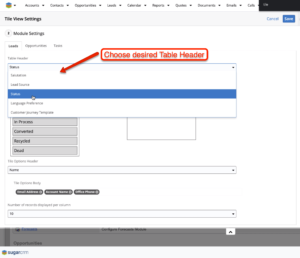
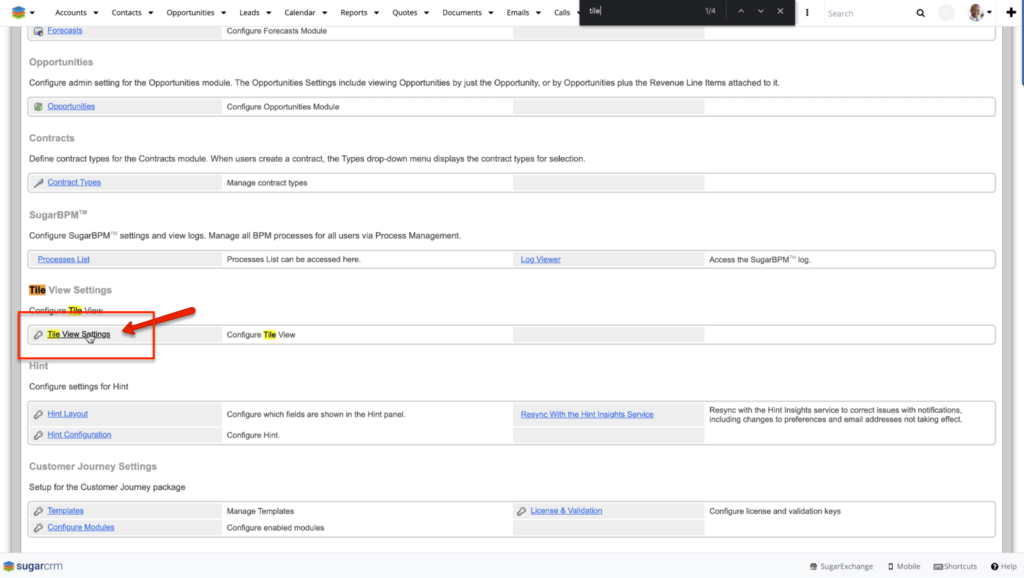
To amend the Tile View click on your User Profile, go to ‘Admin’ and select ‘Tile View Settings’
 This is where you can select which modules have Tile View enabled, make changes to the Table Header, hide field values, amend the Operation Header and select how rows are displayed on the view.
This is where you can select which modules have Tile View enabled, make changes to the Table Header, hide field values, amend the Operation Header and select how rows are displayed on the view.
SugarCRM Version 10 Update Concluding Thoughts
We hope you found this post useful. In this version update, there are some great additions to Sugar’s User Interface that make navigating through Sugar and configuring your layouts to support your daily tasks even easier. Follow the steps in our video or instructions in this post to make changes to your layout.
Please don’t hesitate to contact us should you require any further information and we will be more than happy to help you!
For the full list of updates included in Sugar’s Version 10 (Q2 2020) Release, read our post below!